 |
li.的博客
|
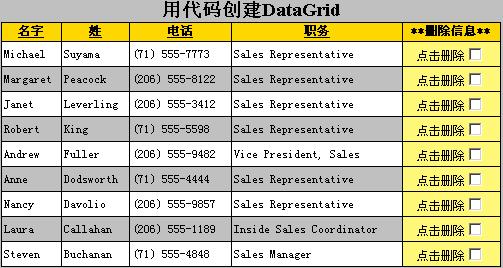
在后台代码里创建DataGrid控件(GridView稍加修改)
本文介绍如何用代码创建DataGrid,并且有四个绑定列和一个模板列,支持排序功能。
代码如下:
C#
CreateDataGrid.aspx
<%@ Page language="c#" EnableViewState = "false"Codebehind="CreateDataGrid.aspx.cs" AutoEventWireup="true" Inherits="aspxWebCS.myDataGrid" %> public void Page_Load(Object sender,EventArgs e){ CreateDataGridForm.Controls.Add(MakeGrid()); } 用代码创建DataGridCreateDataGrid.aspx.cs
using System; using System.Configuration; using System.Data; using System.Data.SqlClient; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.HtmlControls; using System.Drawing; /// /// CreateDataGrid 的摘要说明。 /// namespace aspxWebCS { public class myDataGrid : Page { public String sql = "Select FirstName,LastName,HomePhone,Title FROM Employees"; public DataGrid mygrid = new DataGrid(); public String SortExpression; /// /// 创建一个模板列和一个列模板 /// public TemplateColumn tm = new TemplateColumn(); public ColumnTemplate mycol = new ColumnTemplate(); //返回DataView public DataView CreateDataSource () { string strSql; strSql = "Data Source=.;Initial Catalog=Northwind;User Id=sa;Password=;"; SqlConnection conn = new SqlConnection(strSql); SqlDataAdapter db_sqladaptor = new SqlDataAdapter(sql,conn); DataSet ds = new DataSet(); db_sqladaptor.Fill(ds,"Employees"); DataView myView = ds.Tables["Employees"].DefaultView; //myView.Sort=SortExpression; //Response.Write(sql); return myView; } /// /// 处理排序 /// /// /// public void Sort_Grid(Object sender, DataGridSortCommandEventArgs e) { SortExpression = e.SortExpression.ToString(); Session["SortField"]=SortExpression.Trim(); if(Session["Order"]==null) Session["Order"] = "ASC"; Session["Order"] = (Session["Order"].ToString()=="DESC")?"ASC":"DESC"; if(Session["SortField"]==null) Session["SortField"] = "FirstName"; sql += " ORDER BY "+Session["SortField"].ToString() + " " + Session["Order"].ToString(); mygrid.DataSource = CreateDataSource(); mygrid.DataBind(); } /// /// 创建和设置DataGrid属性,这里的属性设置为固定值,但也可以动态设置 /// /// public DataGrid MakeGrid() { mygrid.CellPadding=2; mygrid.Attributes.Add("align","center"); mygrid.CellSpacing=0; mygrid.Width=500; mygrid.BorderWidth=1; mygrid.BorderColor=ColorTranslator.FromHtml("Black"); mygrid.AutoGenerateColumns=false; mygrid.ForeColor=ColorTranslator.FromHtml("Black"); mygrid.Font.Size=9; mygrid.Font.Name="宋体"; mygrid.AllowSorting=true; ///sort命令的事件处理器 mygrid.SortCommand += new DataGridSortCommandEventHandler(Sort_Grid); ///设置headerstyle mygrid.HeaderStyle.BackColor=ColorTranslator.FromHtml("Gold"); mygrid.HeaderStyle.ForeColor=ColorTranslator.FromHtml("Black"); mygrid.HeaderStyle.Font.Name="宋体"; mygrid.HeaderStyle.Font.Size=9; mygrid.HeaderStyle.Font.Bold=true; mygrid.HeaderStyle.HorizontalAlign=HorizontalAlign.Center; ///设置alternating style mygrid.AlternatingItemStyle.BackColor=ColorTranslator.FromHtml("Silver"); mygrid.AlternatingItemStyle.ForeColor=ColorTranslator.FromHtml("Black"); ///设置itemstyle mygrid.ItemStyle.HorizontalAlign=HorizontalAlign.Left; ///创建绑定列和属性 BoundColumn FirstName = new BoundColumn(); BoundColumn LastName = new BoundColumn(); BoundColumn HomePhone = new BoundColumn(); BoundColumn Title = new BoundColumn(); FirstName.HeaderText="名字"; FirstName.DataField="FirstName"; FirstName.SortExpression="FirstName"; LastName.HeaderText="姓"; LastName.DataField="LastName"; LastName.SortExpression="LastName"; HomePhone.HeaderText="电话"; HomePhone.DataField="HomePhone"; HomePhone.SortExpression="HomePhone"; Title.HeaderText="职务"; Title.DataField="Title"; Title.SortExpression="Title"; mygrid.Columns.AddAt(0, FirstName); mygrid.Columns.AddAt(1, LastName); mygrid.Columns.AddAt(2, HomePhone); mygrid.Columns.AddAt(3, Title); ///设置模板列属性和ItemStyle模板 tm.HeaderText="**删除信息**"; tm.HeaderStyle.HorizontalAlign=HorizontalAlign.Center; tm.ItemStyle.BackColor = ColorTranslator.FromHtml("#FFF778"); tm.ItemStyle.HorizontalAlign=HorizontalAlign.Center; ///创建列模板。 ///列模板从ITemplate继承 tm.ItemTemplate = mycol; mygrid.Columns.AddAt(4, tm); ///绑定和返回 mygrid.DataSource = CreateDataSource(); mygrid.DataBind(); return mygrid; } } /// ColumnTemplate 从ITemplate继承。 /// "InstantiateIn"定义子控件的属于谁 public class ColumnTemplate : ITemplate { public void InstantiateIn(Control container) { Label myLabel = new Label(); myLabel.Text="点击删除"; CheckBox mycheckbox = new CheckBox(); container.Controls.Add(myLabel); container.Controls.Add(mycheckbox); } } }结果如下:

====================================================
// <summary>
/// 动态创建列
/// </summary>
/// <param name="GridViewName"></param>
/// <param name="dt"></param>
private void CreateColumn(GridView GridViewName, DataTable dt)
{
RemoveGridViewColumn(GridViewName); //移除动态创建的列
TemplateColumn tm = new TemplateColumn();
ColumnTemplate mycol = new ColumnTemplate();
for (int ColumnIndex = 0; ColumnIndex < dt.Columns.Count; ColumnIndex++)
{
///创建绑定列
BoundField bf = new BoundField();
bf.HeaderText = dt.Columns[ColumnIndex].ColumnName;
bf.DataField = dt.Columns[ColumnIndex].ColumnName;
int intTF = 0;
if (!Int32.TryParse(bf.HeaderText, out intTF))
{
bf.ReadOnly = true;
}
GridViewName.Columns.Add(bf);
}
}
/// <summary>
/// 移除GridView自动生成的列
/// </summary>
/// <param name="GridViewName"></param>
private void RemoveGridViewColumn(GridView GridViewName)
{
if (GridViewName.Columns.Count > 1)
{
GridViewName.Columns.RemoveAt(1);
RemoveGridViewColumn(GridViewName);
}
}

 空间首页
空间首页 我的博客
我的博客 我的相册
我的相册 我的消息
我的消息 我的好友
我的好友 我的分享
我的分享 我的知识
我的知识 我的帐户
我的帐户 全部分类
全部分类